电商网站的购买按钮(交互)
一般上电子商务网站买东西的用户分三种:
1、随便看看,就是不买
2、先看看,买不买再说
3、就是来买东西的
这样的需求反应到产品页的购买按钮上,我们一般会看到购买和收藏两个按钮,而购买又可以分为立即购买和加入购物车两种。
对于第一种用户来说,你按钮做的再大再合理也不关他的事,因为他压根就不想买。
对于第二种用户来说,购物车按钮或是收藏按钮对他来说是优先选择的按钮,因为他过一段时间才买。
对于第三种用户来说,立即购买是最合适的按钮,其次是购物车按钮,如果他需要购买多样产品的话。
我们都知道网上购物的网站比线下的用户更挑剔,理由很简单,线下的用户去商店买东西时,他已经付出了很多的时间成本甚至经济成本(路费等),所以他购买的可能性更大,但是在网上购物明显不同,他在各个网站间的挑选余地更大,也不会浪费很多的时间。其中,购买按钮的功能模块就是能否促使用户购买的关键步骤,用户在这里用的不顺心跑掉也是见怪不怪的事。那下面我们就来看看几个大网站在购买按钮的功能模块里所做的事情。
一、当当网
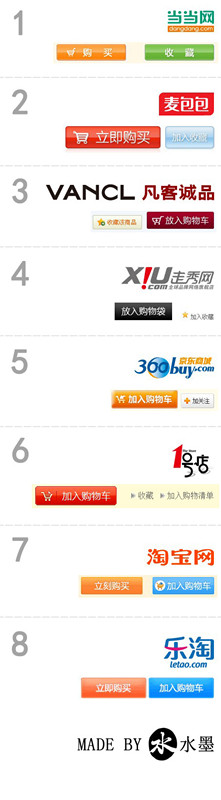
如下图1所示,我们看到当当的购买按钮是我很早以前就非常熟悉的样式。左边是购买按钮,右边是收藏按钮,按钮大小不区分,按钮颜色对比度低。点击购买按钮后跳转至购物车页面。
二、麦包包
如下图2所示,当我们对比麦包包和当当网的购买按钮,我们很清晰地发现,麦包包明显地强化了购买按钮的视觉效果,不管是按钮大小以及颜色对比度,用户第一时间看到的是“立即购买”的按钮。但是麦包包的“立即购买”是个伪概念,因为点击按钮进入后还是购物车的页面,而不是直接填写个人信息发货的页面,这跟后面要说的淘宝和乐淘很不一样。
三、凡客诚品
如下图3所示,凡客的按钮跟麦包包的比较相似,都是强调购买按钮的视觉效果,但是有一点比较不一样的是,凡客的购买按钮(放入购物车)放在了收藏按钮的右侧,这也是比较另类的设计了。
四、走秀网
如下图4所示,走秀网在强调购买按钮的设计上更激进一些,它的形式是一个按钮配一个链接,但是那个星星貌似不跟文字对齐的嘛,看起来不是很舒服。
五、京东商城
如下图5所示,京东对购买按钮的强调方式跟麦包包和凡客一样,但是在京东这里,收藏按钮有一个小小的进化,它的名字是叫“加关注”。京东对这个按钮的解释是“想实时获悉产品降价、促销、到货及相关动态信息?一键关注,实时播报,实惠跑不掉!”,这个很有意思,根据用户的收藏信息进行个性化的信息推送,这对于产品的销售是有好处的。
六、1号店
如下图6所示,1号店跟前面所说的网站相比,比较有特色的地方就是多了一个“加入购物清单”链接。我们都知道用户去超市买东西不少东西都是定期买的,比如说卫生纸、牙膏、沐浴露等等,那1号店提供的这个功能就比较贴心了,如果把要买的东西加入购物清单,并设置购物周期后,就会定时受到提醒。
七&八、淘宝&乐淘
如下图7、8所示,淘宝和乐淘的按钮是很相近的,虽然我没有截图进来,但是淘宝和乐淘的收藏功能是有的,它是以链接的形式出现在产品图片的旁边,而购买按钮这边是立即购买和加入购物车的组合,点击立即购买就进入确认订单的页面,这会方便那些只买一样产品的用户。
把这些网站的按钮放在一起比较,不是为了比较谁好谁差,由于行业的差异以及相对应的用户购买习惯的差异,每个网站都在购买按钮的设计上作出了自己的选择,而且有些网站还尝试了创新,可以肯定的一点是,适合自己的才是最好的。

上一条新闻:谷歌主页将改版,增强用户体验(交互)
下一条新闻:体感交互技术在虚拟现实中应用
最新文章
- 设计师如何快速转型VR设计?--钱多2016-05-23
- 关于组织《美国产品创新与体验设计2013-11-19
- 2013中国交互设计体验周报名正式开2013-04-07
- 用设计禅悟生活,用交互深触产品之2011-09-22
- 走进创新设计大本营-创新工场参观2011-09-15